Lungo 
Related links
Lungo is a framework for developing cross-platform applications in HTML5. Lungo applications are run in the browser, similar to other HTML-based frameworks such as jQuery Mobile. Lungo provides 2 main workflows:
Prototyping in Lungo
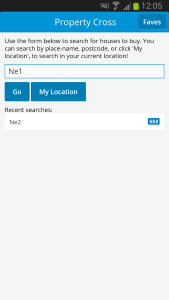
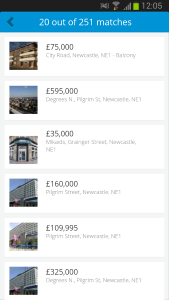
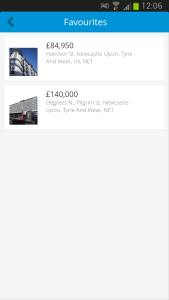
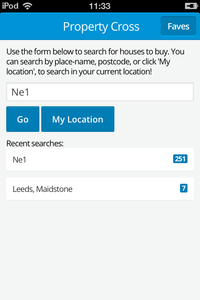
Lungo provides a rich set of classes to help decorate basic HTML5 markup. The markup is then given behaviour and interaction based on the structure by Lungo, without any developer code being required. Lungo's philosophy is that you should be able to create a prototype of your application to show basic interaction and page flow without having to write any JS yourself.
Application Development in Lungo
Lungo also provides a JS API to interact and enhance the prototype. The Lungo API is similar to the common functionality you'd see in other mobile frameworks, such as DOM manipulation (through Quo.js), page routing and navigation, storage etc.
Application
The application uses as much of the provided Lungo framework as possible. There are areas where we need to pull in some other libraries to ease the development process (similar to something you'd do in a real application). These application dependencies are:
- Knockout as a MVVM framework.
- Require.js as an AMD implementation.
- PhoneGap as a native application wrapper.
- Maven as a build tool.
To view the code and detailed build steps, see the github source.
Related links
Official Website - Lungo's official website hosts a number of useful resources including its forum and documentation pages.
Source Code - Lungo's full source code is available on Github.
Getting started guide - A comprehensive introduction to the framework covering all the basics and some more advanced features.
LungoJS on Twitter - The twitter account is no longer active but contains links to a number of projects produced using Lungo.
 Download
Download View on GitHub
View on GitHub Blog
Blog